On the 25th of April 2015 Google brought out one of the most significant algorithmic search updates since the famous Panda/Penguin updates. Responding to a major shift during the last four years in the way that people search on Google, the leading search engine introduced this update to place mobile friendly websites higher in mobile searches than “non-mobile friendly” websites. This makes sense as over 45% of website users are now surfing the internet via their smartphone devices.
So what does this mean for the internet, well potentially the change will have dramatic ramifications across the globe as, on the top level, many of the FTSE, Dow Jones and S&P 500 companies do not have “mobile-friendly” websites – this update could see them drop off into Google obscurity until they re-aline with Google requirements for all websites. On a small to medium size business level you will see companies that generate a large proportion of their clients, if not all their clients, from the internet potentially destroyed as leads dry up due to drops in the mobile search. So what is it specifically that Google is requiring websites to be?
Well, originally websites were created to be viewed on wide-screened desktop (and more recently laptop) devices – this gave them an appearance where a lot of information would be displayed from left to right, before a user would scroll down “below the fold” as Google puts it. Those of you who use your smartphone to view websites will know that a “non-optimised” website will present this same information again within the same format, giving a website that requires a serious amount of zooming before you can read the text. A mobile friendly website tends to push the same content into blocks that re-size perfectly for all mobile devices – avoiding a client to zoom in and increase they scroll down through the information. Moreover, they are drawn through the website with links that are tappable on a mobile device – rather than the minuscule links on a non-optimised website that gives the frustration that many of you will share of tying to click one link but getting a completely different page to the one desired due to the links being so closely placed together.
This change in the Google algorithm has had a profound effect on many businesses, all of whom have been scrambling to get their websites updated fast enough for the algorithm update (the time between the Google announcement of the update and the actual update was only eight weeks, which isn’t long if you need to completed redesign your website!). Thankfully, in my case though the website designs did need updating to make them mobile friendly they didn’t need completely new designs – instead we adapted what we had to comply with the new algorithm requirements.

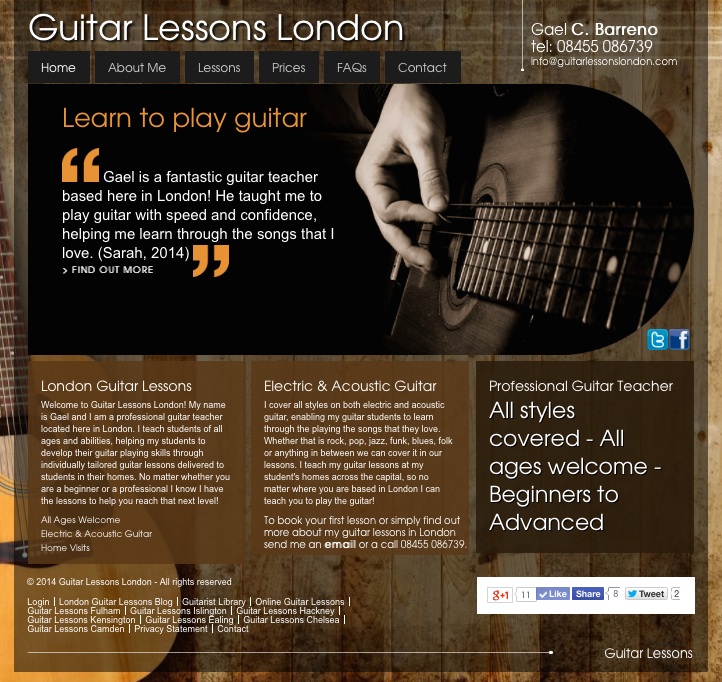
Here you can see on the Guitar Lessons Swansea website how mobile users would see the websites prior to the mobile update – the text is almost unreadable due to the tiny size and the users ability to toggle through the website is much reduced due to the tiny links
Therefore over the last few weeks, with the help of 1010 Media, we set about updating the designs of all the websites to ensure that the music business’s websites would be complainant with the new Google algorithm. And I am please to reveal the finished article – something that we have tested extensively during April to ensure that it works seemlessly on all mobile devices, from iPads to Android smartphones (and I guess even smart-watches!).

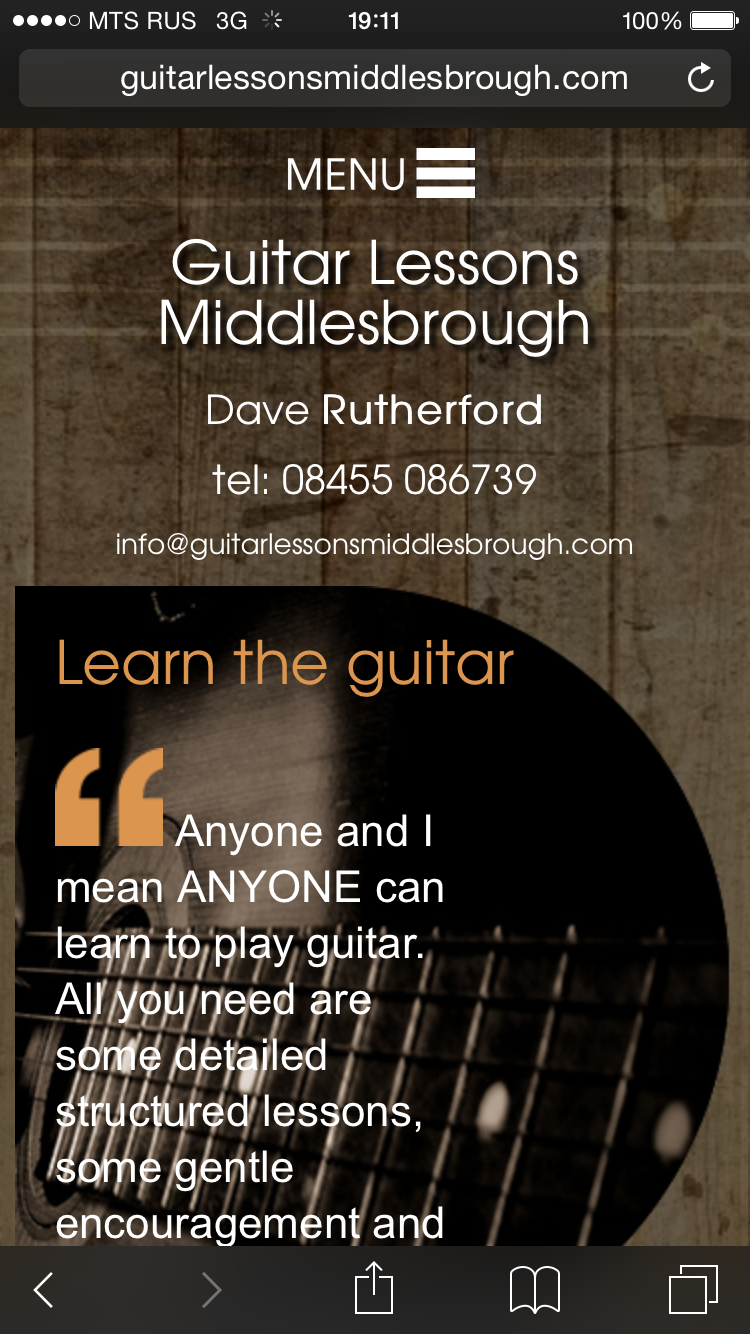
The Guitar Lessons Middlesbrough website is an example of the post updated website, where the content has now be optimised for a mobile device enabling the user to scroll down (rather than zoom in) for information. You might note the menu bar at the top that enable users to easily access other pages of the website.
I am especially excited to watch the analytics of the websites to see how this improves enquiry numbers, or client engagement with the website from mobile devices now that they are being update. It will be a slow process for me to update all 120 websites, but over the next 60 days I am to do just that – and no matter where you are with your business I would advise you to do the same. You can view here the Google Page Speed Analysis program to determine if your website is suitably responsive to mobile devices – Google will also provide pointers on how to improve that page. I guess my question to you, as a student business who sells products online, is can you afford (i) to have up to 45% of your audience poorly catered for with a non-mobile friendly website and (ii) can you afford to drop off Google’s mobile searches? If the answer is no, then best get to updating soon! But don’t despair – as with all algorithms Google will constantly review your website promoting it again once it complies to its requirements, therefore, you can still reverse any negative changes you might face over the next few months.
On the business front thanks to the help of many University of Exeter students that are helping me write and create new websites I am pleased to announce that we have finished Piano Lessons Sheffield website this week. As a business we are keen to continue to expand to over 120 websites across the UK within the next 4 months. It is going to be a big challenge but I think we are certainly up to it! Alongside this I am keen to look to the recruitment side of the business to ensure that we are hiring new teachers as new websites are created. It is a big challenge to balance the time input into all areas of the business but overall I feel that we are going in the right direction.
Posted under 1010 Media, MGR Music
This post was written by
Deprecated: get_the_author_url is deprecated since version 2.8.0! Use get_the_author_meta('url') instead. in /var/www/html/wp-includes/functions.php on line 5213
Matthew Rusk on May 3, 2015